Pada artikel sebelumnya tentang Warning pada Validasi HTML5, banyak dipertanyakan tentang efek Validasi HTML5 terhadap SEO. Berbicara masalah HTML5 dan SEO masih diperdebatkan oleh para pakar blogging. Apakah berpengaruh blog/web dengan semantik HTML5 dalam peringkat Mesin pencari?
Dalam hal ini saya hanya coba menyimpulkan dan memahami dari berbagai sumber yang saya baca, karena saya sendiri bukan praktisi SEO malah bisa dibilang buta terhadap SEO.

Dengan menggunakan HTML5 maka struktur tersebut menjadi

Keuntungan dari struktur diatas dengan menggunakan semantik HTML5 akan memudahkan mesin pencari untuk menelusuri bagian mana saja dari sebuah blog/website. Dengan struktur yang mudah difahami oleh mesin pencari, tentunya akan mempunyai pengaruh terhadap SEO itu sendiri.
Hal yang paling utama dalam SEO adalah Kualitas dan Relevansi konten, serta backlink yang berkualitas. Blog/web yang tidak menggunakan semantik HTML5 apabila mempunyai konten dan backlink berkualitas, maka akan menjadi juara pada hasil pencarian.
Alhasil, apabila sebuah blog menggunakan semantik HTML5, konten berkualitas dan mempunyai backlink yang bagus, maka tidak bisa dipungkiri akan lebih kuat dalam SEO dan pastinya menempati posisi teratas di hasil pencarian (SERP).
Itulah kesimpulan saya pribadi, mungkin akan berbeda dengan pendapat sobat semua. Silahkan unek2 nya ditulis di kolom komentar.
Visit blog tentang android : http://networkandroid.blogspot.com/
Dalam hal ini saya hanya coba menyimpulkan dan memahami dari berbagai sumber yang saya baca, karena saya sendiri bukan praktisi SEO malah bisa dibilang buta terhadap SEO.
Hal yang Baru pada HTML5
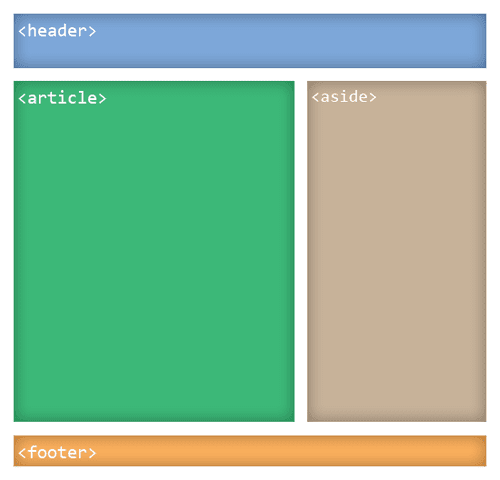
Pada awalnya untuk membuat layout sebuah web kita menggunakan<div id='header'> untuk header, <div id='main-content'> untuk artikel, <div id='sidebar'> untuk sidebar, dan <div id='footer'> untuk footer. Gambarannya seperti ini :
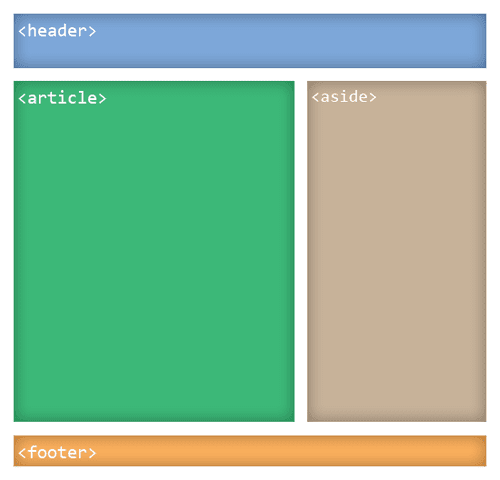
Dengan menggunakan HTML5 maka struktur tersebut menjadi
<header>, <article>, <aside> dan <footer>. Untuk merubah tampilan, tambahkan id dan ubah CSSnya, <header id='header'>.
Keuntungan dari struktur diatas dengan menggunakan semantik HTML5 akan memudahkan mesin pencari untuk menelusuri bagian mana saja dari sebuah blog/website. Dengan struktur yang mudah difahami oleh mesin pencari, tentunya akan mempunyai pengaruh terhadap SEO itu sendiri.
Apakah dengan HTML5 akan Menjadi Rangking Pertama di Google?
Tidak. Semantik HTML5 hanya memudahkan mesin pencari menelusuri konten blog seperti fungsi penggunaanMicrodata. Blog/web dengan menggunakan HTML5 tidak menjamin menjadi peringkat pertama pada mesin pencari selama miskin konten dan kualitas backlink yang buruk.Hal yang paling utama dalam SEO adalah Kualitas dan Relevansi konten, serta backlink yang berkualitas. Blog/web yang tidak menggunakan semantik HTML5 apabila mempunyai konten dan backlink berkualitas, maka akan menjadi juara pada hasil pencarian.
Alhasil, apabila sebuah blog menggunakan semantik HTML5, konten berkualitas dan mempunyai backlink yang bagus, maka tidak bisa dipungkiri akan lebih kuat dalam SEO dan pastinya menempati posisi teratas di hasil pencarian (SERP).
Kesimpulan
Semantik HTML5 diperlukan sebagai penunjang SEO, tapi dengan syarat tidak mengabaikan konten dan backlink. Apa artinya struktur HTML5 untuk sebuah blog yang miskin konten dan backlink yang buruk.Itulah kesimpulan saya pribadi, mungkin akan berbeda dengan pendapat sobat semua. Silahkan unek2 nya ditulis di kolom komentar.
Visit blog tentang android : http://networkandroid.blogspot.com/

